Qué define a un diseñador senior (11 capacidades)
Para poder impartir el Programa Vostok de la mejor manera posible y formar a buenos diseñadores de interacción, le he dado muchas vueltas a qué hace a un profesional ser senior, qué capacidades le convierten en un experto, alguien que se desenvuelve con seguridad y acierto, alguien en quien confiar.
Estos son los once rasgos que espero en un diseñador de interacción senior:
1. Sabe simular mentalmente
Este punto lo explica muy bien Ariel Guersenzvaig en sus charlas. Una de las cualidades que evidencian a un diseñador experimentado es ser capaz de simular en su cabeza muchas soluciones posibles a un problema y al momento, sin que haga falta prototiparlas, entender sus puntos fuertes y debilidades para poder elegir la óptima.
Igual que un jugador de ajedrez calculando movimientos, el senior evalúa posibilidades y antes de saber explicar por qué ya sabe qué ideas descartar y cuál es la mejor.
Esta cualidad es la misma que hace que pueda anticipar problemas o fricciones cognitivas en puntos de una aplicación. En cierto modo, un senior de verdad reduce la necesidad de tests de usabilidad.
2. Entiende (de verdad) a los clientes
Un diseñador inexperto pensará que el cliente (interno o externo) quiere una app. Uno más maduro (e inteligente) sabe que la app es un medio para el cliente y que el fin, lo que realmente necesita, es otra cosa. Puede querer vender flores, mejorar su imagen de marca o quizás abaratar los costes de atención al cliente cerrando oficinas de calle.
Entender el fin, el objetivo del cliente, ayuda al senior a definir mejor el medio diseñando un mejor producto digital.
3. Maneja bien el zoom-in / zoom-out
O lo que es lo mismo, puede cambiar fácilmente de vista árbol a vista bosque y viceversa. Entender las micro-interacciones que ocurren en un formulario, pero también tener visión de todo un proceso interactivo que puede empezar en un link en google y acabar en un mail, tras pasar por una web, una app y hasta llamadas de teléfono.
El diseñador inexperto tiende a ver más los árboles, a obsesionarse por los detalles. El más experto sabe que la belleza y la efectividad del producto está en afinar al máximo los dos niveles y que entre ellos haya una bonita correlación.
Los que saben dar recursividad a esa relación entran en la categoría de semidioses. De eso hablamos en el siguiente punto.
4. Piensa sistémicamente
Diseñar sistémicamente no es construir una app o una web, es construir una serie de elementos y piezas que comparten un lenguaje común, una lógica de atributos formales y estructurales. Las piezas de un diseño sistémico se pueden combinar de más de una manera, permiten que el producto interactivo cambie en su forma pero también que crezca según las necesidades futuras, sin que sea necesario para los que lo mantienen pensar mucho. Se pueden combinar para formar una app, una web o un menú de TV o todo a la vez.
El ejemplo que más me gusta es el del Sistema 606 de Vitsoe, diseñado por Dieter Rams y probablemente aprendido de Hans Gugelot, el que para mi es el padre del diseño sistémico. Si no tienes tiempo de ver toda su galería, al menos echa un vistazo a este video:
Diseñar de forma sistémica indica un nivel de excelencia poco habitual en nuestra profesión. Supone optimizar costes, facilitar la escalabilidad, anticipar necesidades futuras... Si te topas con un diseñador cuyo trabajo tenga mucho de sistémico, contrátalo antes de que lo haga tu competencia.
5. Diseña la información
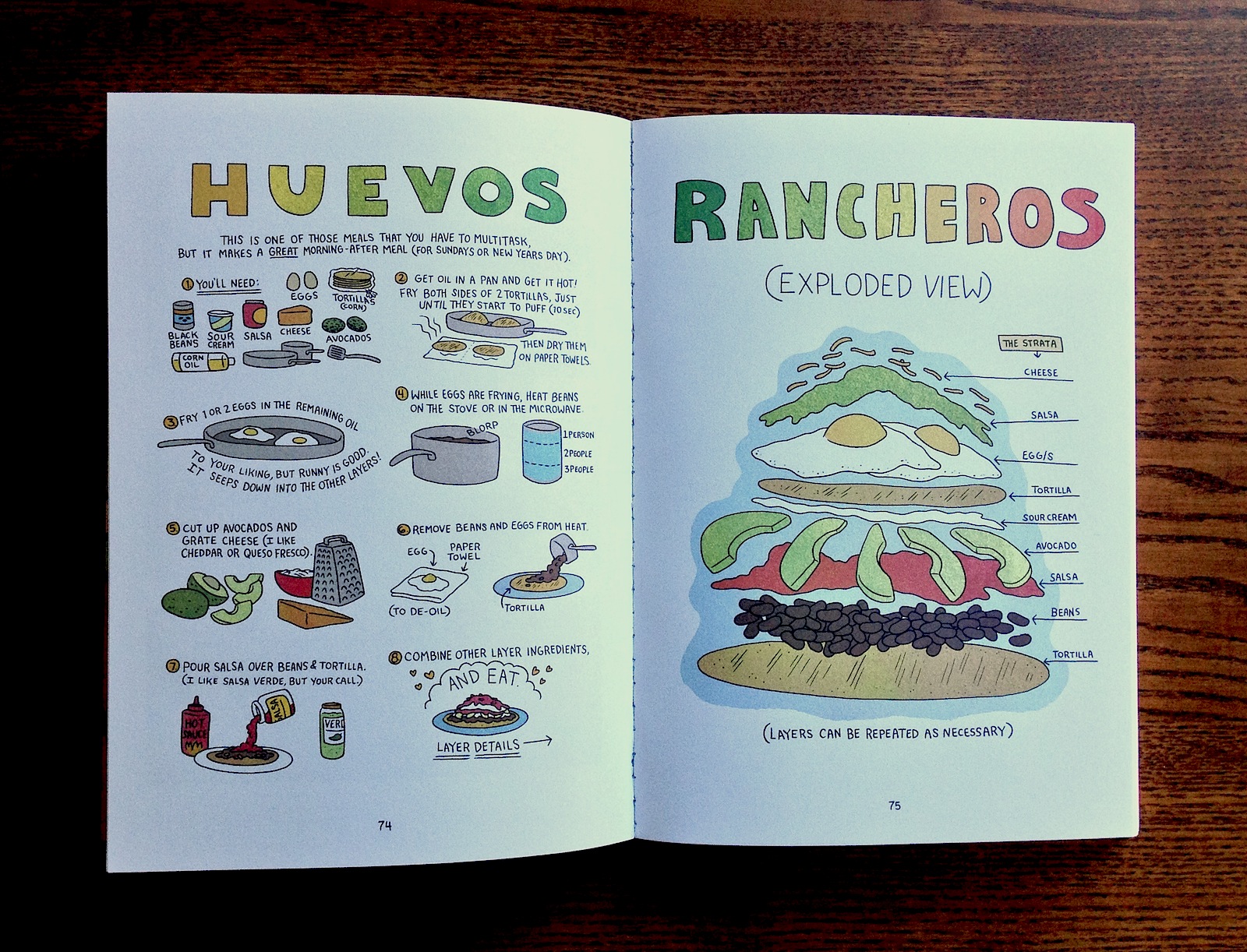
Cuándo contar de forma analítica y cuándo contar de forma sintética. Saber si es más importante conducir a un usuario paso a paso por un proceso o darle acceso a todo a la vez. Entender cuánta información es bueno que procese el usuario en cada punto, acertar en el nivel de precisión y exhaustividad adecuado... Hablé un poquito de ello en el post Recetas de cocina y diseño de información.
El buen diseñador sabe comprender muy bien la naturaleza de lo que le cuenta o le pide al usuario, igual que un buen cocinero entiende muy bien el producto con el que trabaja y sabe de su reacción al calor, al frío y con qué otros sabores combina bien.
6. Entiende el contexto
Un diseñador senior sabe que la interacción tiene mucho de contextual, que todo depende un poco (o mucho) de las circunstancias. Y sabe cómo averiguarlas. Antes de tomar decisiones investigará sobre cosas como:
el tiempo que tiene el usuario para la tarea
el contexto sensorial: cantidad de luz, ruido, etc. al que está sometido
la relación entre coste y beneficio que le otorgará a una tarea concreta
su cultura visual, las convenciones y el lenguaje iconográfico que conoce
sus características sociales o demográficas y cómo afectan al diseño: edad, background técnico, etc.
Todas las decisiones de diseño de un senior tienen un por qué. Se basan en la naturaleza de lo diseñado y las circunstancias del que lo usa.
7. Documenta eficazmente
El buen diseño de interacción no necesita documentación. Pero siempre hay cosas que tienen comportamientos, estados, capas, etc. y hay que documentarlas. El diseñador senior sabe bien cómo contarlas porque anticipa quién necesita las explicaciones. No documenta igual algo que va a presentar a gente de negocio que algo que va directo a los desarrolladores.
Un error habitual de los diseñadores junior es hacer dossieres extensos y exhaustivos, explicando al detalle cada una de las piezas de un diseño. A medida que se gana experiencia se sabe cuánto esfuerzo poner y dónde ponerlo para que la mayor parte del tiempo se vaya en producir y no en empaquetar.
8. Sabe contar el trabajo
Un diseñador senior entiende que si no cuenta bien los puntos fuertes de su trabajo puede que pasen desapercibidos. Sabe que tiene que mostrar lo que se ve y lo que no. Diseñar el discurso sobre el producto es tan importante como diseñar el producto en si (bueno, casi).
He visto trabajos de muchos meses caer por una presentación pobre en la que se primaba espectacularidad y sorpresa cuando lo que hacía falta era recordar objetivos y explicar cómo la web los satisfacía. Probablemente eran juniors o, peor aún, creativos.
Hay algo muy bueno en el ejercicio de contar tus diseños: te obligas a verbalizar ideas que vivían de forma abstracta en tu cabeza. Si son buenas, aguantarán perfectamente en los tres estados: el concepto (vive en tu cabeza), el producto (está en la pantalla) y la narración (sale de tu boca).
9. Conoce el trabajo de los técnicos
No creo en la idea del diseñador que programa sus propios diseños. Otro día explicaré por qué. Pero sí creo que un buen diseñador entiende bien el proceso de construcción, la forma en que se hará realidad esa app o esa web. También conoce algo de cómo se codificará, qué será dinámico, qué estático, qué se construirá en el servidor y qué en el cliente. Cuanto más sepa de ello, mejor.
Un senior entiende todas esas variables, las anticipa y hace mejor el producto, facilitando el trabajo a los desarrolladores. Los mejores hasta tienen una complicidad deliciosa con ellos, que acaba siempre en productos excelentes.
10. Sabe estimar esfuerzos
A fuerza de equivocarse, el senior ha aprendido a estimar bien los tiempos y los esfuerzos para cada una de las partes de un producto interactivo. Sabe qué elementos llevarán mucho esfuerzo de cuaderno, de pensar, aunque parezcan simples y cuáles serán un paseo, aunque a la vista se vean más complejos. También sabe cuando puede reaprovechar piezas diseñadas para otros proyectos porque se trata de patrones estandarizados (procesos de alta, de recuperación de contraseñas, galerías, etc.).
El diseñador experto sabe todo eso y contesta con seguridad cuando le preguntas "¿Cuanto nos llevaría hacer X?". En su respuesta, además, está añadido el colchón de seguridad en el que ha considerado correcciones, retrasos, días poco productivos y otras pérdidas de tiempo habituales.
11. Dirige bien al junior
Sólo cuando se conoce bien la naturaleza del trabajo se sabe enseñar al que empieza. Hay que saber darle las tareas más sencillas, acompañarle en las normales y dejarle observar en las más difíciles.
El senior sabe ser Sr. Miyagi y mandar dar cera / pulir cera a su Daniel San:
Es más, diría que en el trabajo de dirigir a un junior, el senior encuentra un segundo aprendizaje que le hace madurar aún más.
Si deseas comentar acerca de las cualidades que menciono o crees que me olvido de alguna, por favor usa los comentarios del blog o el hashtag #terremotonet si decides hablar de ello en twitter.